@media screen and (min-width:1024px) {
.c-logo img {
width: 400px;
height: 70px;
vertical-align: middle; }
}
幅と高さを合わせる場合に。
@media screen and (min-width:1024px) {
/* 画面サイズが1024pxからはここを読み込む */
}
ここに設定するだけ、いと簡単。
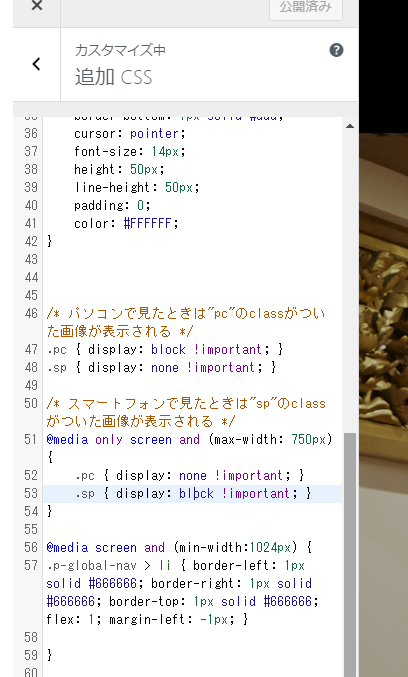
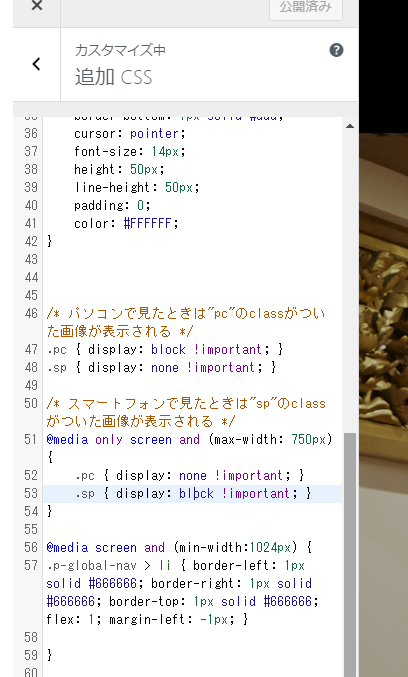
カスタマイズ中 追加 CSS ここに設定します。

@media screen and (min-width:1024px) {
.c-logo img {
width: 400px;
height: 70px;
vertical-align: middle; }
}
幅と高さを合わせる場合に。
@media screen and (min-width:1024px) {
/* 画面サイズが1024pxからはここを読み込む */
}
ここに設定するだけ、いと簡単。
カスタマイズ中 追加 CSS ここに設定します。

 悩んだときは・・
悩んだときは・・ 頭脳労働と感情労働と肉体労働
頭脳労働と感情労働と肉体労働 直帰率と離脱率
直帰率と離脱率 スピーチ全文の紹介
スピーチ全文の紹介 あなたと見る通天閣にはかなわへんよ
あなたと見る通天閣にはかなわへんよ ユニバーサル園芸社さんの森坂社長
ユニバーサル園芸社さんの森坂社長 日本一幸せな会社・未来工業
日本一幸せな会社・未来工業 芋掘りにみかん園、釣り堀の観光農園南楽園さん
芋掘りにみかん園、釣り堀の観光農園南楽園さん ポテンシャル採用と自己決定権を握られる怖さ
ポテンシャル採用と自己決定権を握られる怖さ 母の日だからお母さんに関する動画などを紹介
母の日だからお母さんに関する動画などを紹介 古い本と「弁護士・公認会計士・通訳の資格三冠王」
古い本と「弁護士・公認会計士・通訳の資格三冠王」 28projectと「働き女子が輝くために28歳までに身につけたいこと」
28projectと「働き女子が輝くために28歳までに身につけたいこと」 学ぶと真似ぶは同じ意味
学ぶと真似ぶは同じ意味 ジェフ・ベゾス~果てなき野望
ジェフ・ベゾス~果てなき野望 旅は人生の教科書
旅は人生の教科書 大阪医科大学創立100周年記念事業
大阪医科大学創立100周年記念事業 南紀白浜空港からはプロペラ機ではなくJALが飛んでます
南紀白浜空港からはプロペラ機ではなくJALが飛んでます あり金は全部使え 貯めるバカほど貧しくなる
あり金は全部使え 貯めるバカほど貧しくなる 2000年への対話 第2回 起業家の時代がやってくる
2000年への対話 第2回 起業家の時代がやってくる ソニーの隙間理論に触発 ヤオハン失敗の教訓
ソニーの隙間理論に触発 ヤオハン失敗の教訓 ワールドカップ2026日本代表本大会出場決定!
ワールドカップ2026日本代表本大会出場決定! サイゼリヤさん特集のランチブログ
サイゼリヤさん特集のランチブログ 1つのクリックにかける『クリック命』
1つのクリックにかける『クリック命』 卓越することと突き抜けること
卓越することと突き抜けること ポストコロナへのチャレンジ支援
ポストコロナへのチャレンジ支援 安井建築設計事務所さんの関空アイスアリーナ
安井建築設計事務所さんの関空アイスアリーナ 「がんばる岸和田」企業経営支援事業補助金(デジタル化促進支援)
「がんばる岸和田」企業経営支援事業補助金(デジタル化促進支援) 羽生選手が好きなプーさんお絵かき
羽生選手が好きなプーさんお絵かき ライフのアイスが縦型冷蔵庫
ライフのアイスが縦型冷蔵庫 日本語に聞こえるサッカー中継 「ロングバージョン」
日本語に聞こえるサッカー中継 「ロングバージョン」 三陽美術さんのドリームチーム選手権2010激励
三陽美術さんのドリームチーム選手権2010激励 リアル恐竜ショー恐竜パーク2024
リアル恐竜ショー恐竜パーク2024 あんぽん孫正義伝
あんぽん孫正義伝  赤字企業の環境や倒産企業の環境
赤字企業の環境や倒産企業の環境 弁護士大西洋一さんのハイセンスな用語集
弁護士大西洋一さんのハイセンスな用語集 吹田市佐竹台あたりで小中学校55校を警備してたときを思い出す
吹田市佐竹台あたりで小中学校55校を警備してたときを思い出す Guinness: Liberty Fields ラグビー女子日本代表の始まり
Guinness: Liberty Fields ラグビー女子日本代表の始まり 寿司食べたい~へいらっしゃい
寿司食べたい~へいらっしゃい 事業創造のための実践ビジネスプラン
事業創造のための実践ビジネスプラン 萬国観光株式会社さんの堀川えべっさん寄贈
萬国観光株式会社さんの堀川えべっさん寄贈 完全に無料のオンラインPDFツール
完全に無料のオンラインPDFツール 多肉植物リトープス、青山フラワーマーケットさん
多肉植物リトープス、青山フラワーマーケットさん 本当に大きなことをしたければ目標設定必須
本当に大きなことをしたければ目標設定必須 クライアントの社員さんの協力
クライアントの社員さんの協力 2013年カレンダーが完成
2013年カレンダーが完成 ランドセルはユーザーは子供、選択権は母親、お金は祖父母
ランドセルはユーザーは子供、選択権は母親、お金は祖父母 ウサミーニョと今ちゃん
ウサミーニョと今ちゃん クルマでサッカーやってみた
クルマでサッカーやってみた 日本人にしかできない「気づかい」の習慣
日本人にしかできない「気づかい」の習慣 杉原千畝~種をまき続ける人
杉原千畝~種をまき続ける人 誕生日は1年のうちで1回
誕生日は1年のうちで1回 本質と繰り返すこと
本質と繰り返すこと おもしろい人の会話の公式
おもしろい人の会話の公式 セグメンテーションとSEO
セグメンテーションとSEO ハーバード流交渉術
ハーバード流交渉術 姫路出身ならびに縁故の殉国の英霊を祀る、兵庫縣姫路護國神社
姫路出身ならびに縁故の殉国の英霊を祀る、兵庫縣姫路護國神社 マラソンサブフォーと検索して結果を見る
マラソンサブフォーと検索して結果を見る 置き菓子、置き餃子、置きみかんの無人販売
置き菓子、置き餃子、置きみかんの無人販売 1人で100人分の成果を出す軍師の戦略
1人で100人分の成果を出す軍師の戦略 事業再生家─会社が蘇った奇跡の物語
事業再生家─会社が蘇った奇跡の物語