Autoptimizeプラグイン
サイト表示速度が遅いとユーザーの直帰率が上がるだけでなくグーグルからの評価も下がってSEO対策にに影響が出たりすることもありますので、ワードプレスで制作したWordPressで作成したサイトの表示速度を向上させるには、Autoptimizeというプラグインの導入がおすすめです。ワードプレスサイトの表示速度を早めるための1つの施策として「ソースコードの圧縮」があります。このワードプレスでのソースコード圧縮を行うのがAutoptimizeプラグインです。
Autoptimizeプラグインでできること
・HTML圧縮
・CSS圧縮
・JavaScript圧縮
・画像の最適化 になります。普通、ソースコードを圧縮する際にはfunctions.phpをカスタマイズになるかと思いますが、まあまあ面倒だったりします。なんとなくでfunctions.phpを触ってカスタマイズするのは危険で、普通にサイト崩れとか真っ白なったりとか、サイトが正常に動かないとか症状が出る可能性があります。なので便利なのですが、このプラグインで圧縮するとテーマが崩れてエラーになる場合があります。
今回のケース
テーマが崩れてて、テーマプレビューで見ると大丈夫でも実際にはサイトがcss効いてないようなサイトになってしまっている状態でした。
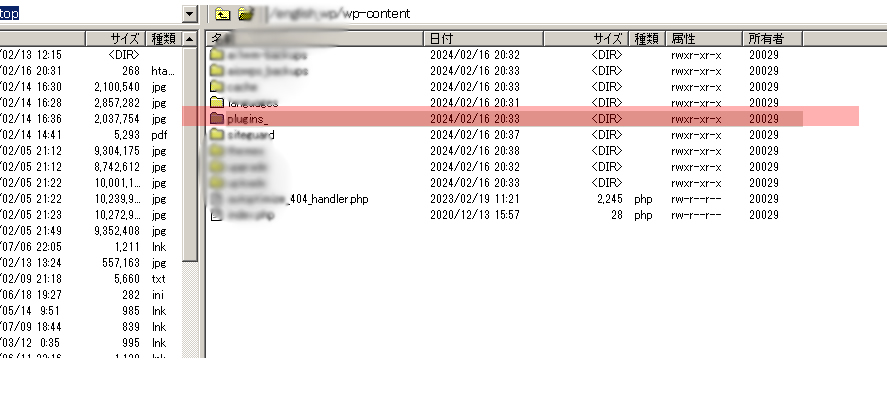
ステージングで見てもだめなので、ステージング上であれこれ調べながら一回プラグインごとリンクを切ってみると、サイト復活。ここでほぼ解決、プラグインのうちどれだと調べて最終出たのが「Autoptimizeプラグイン」ということで削除設定で解決です。


テーマ崩れると焦りますし、プラグインかテーマか、functions.phpか、だいたい限定できてもまずもって「Autoptimizeプラグイン」が初見とかインストール経験ないと焦ります。