@media screen and (min-width:1024px) {
.c-logo img {
width: 400px;
height: 70px;
vertical-align: middle; }
}
幅と高さを合わせる場合に。
@media screen and (min-width:1024px) {
/* 画面サイズが1024pxからはここを読み込む */
}
ここに設定するだけ、いと簡単。
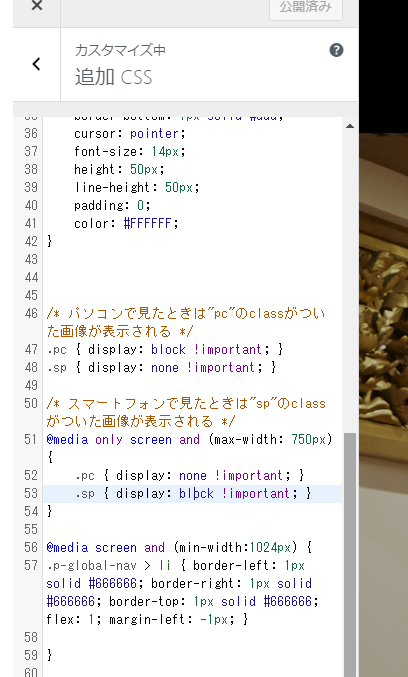
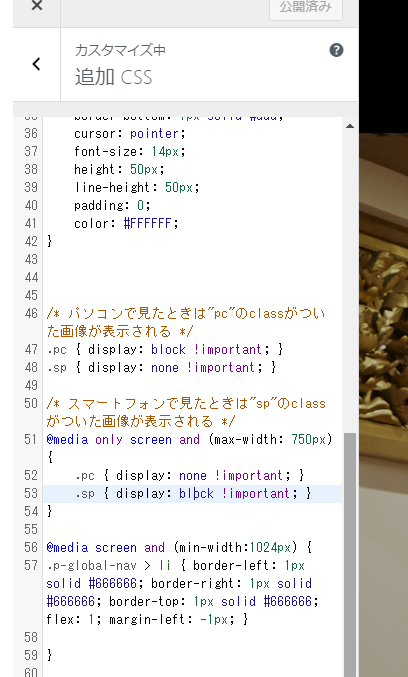
カスタマイズ中 追加 CSS ここに設定します。

@media screen and (min-width:1024px) {
.c-logo img {
width: 400px;
height: 70px;
vertical-align: middle; }
}
幅と高さを合わせる場合に。
@media screen and (min-width:1024px) {
/* 画面サイズが1024pxからはここを読み込む */
}
ここに設定するだけ、いと簡単。
カスタマイズ中 追加 CSS ここに設定します。

 父親が次男に事業を継がせた深い理由
父親が次男に事業を継がせた深い理由 大阪のGDP39兆と大阪トップ
大阪のGDP39兆と大阪トップ 上手いとは何か
上手いとは何か ランドセルはユーザーは子供、選択権は母親、お金は祖父母
ランドセルはユーザーは子供、選択権は母親、お金は祖父母 横峰さんのまめ日記
横峰さんのまめ日記 上野ラブホスタッフさんの一問一答
上野ラブホスタッフさんの一問一答 野崎公園の美しい紅葉を見ながら
野崎公園の美しい紅葉を見ながら 資料やデータを探す作業を0にしたい
資料やデータを探す作業を0にしたい 職場がヤバい! 不正に走る普通の人たち
職場がヤバい! 不正に走る普通の人たち マラソン部部長:大阪マラソン無事完走、ボランティアのみなさまに感謝感謝
マラソン部部長:大阪マラソン無事完走、ボランティアのみなさまに感謝感謝 スペシャリスト
スペシャリスト XREAに設置したWordPressで画像がアップロードできない対策
XREAに設置したWordPressで画像がアップロードできない対策 何で走るのか?
何で走るのか? リスティング広告はもはやインフラだ!
リスティング広告はもはやインフラだ! 不用品買取の福住さん
不用品買取の福住さん テイクアウト専門店のまんねん都島LAB
テイクアウト専門店のまんねん都島LAB 京都美術館ではコナン君と桝太一アナウンサーがルーブル展を紹介
京都美術館ではコナン君と桝太一アナウンサーがルーブル展を紹介 その日まで、ともにがんばろう JR九州より
その日まで、ともにがんばろう JR九州より E-ラーニング研修はリモートワークに必須
E-ラーニング研修はリモートワークに必須 劇的に手間を減らすには
劇的に手間を減らすには 南紀白浜空港からはプロペラ機ではなくJALが飛んでます
南紀白浜空港からはプロペラ機ではなくJALが飛んでます マインドセット=目標設定が全て
マインドセット=目標設定が全て ひらパーに特急止めてみた、無理やった
ひらパーに特急止めてみた、無理やった DXにはまだまだ弱い日本、デジタル競争力ランキング
DXにはまだまだ弱い日本、デジタル競争力ランキング 全国高校サッカー選手権大会にみるテイジンさんのCM
全国高校サッカー選手権大会にみるテイジンさんのCM 和歌山県の新型コロナに係る支援策
和歌山県の新型コロナに係る支援策 プライバシーマーク更新されて番号が【3】になりました
プライバシーマーク更新されて番号が【3】になりました Webマーケッター瞳シーズン3
Webマーケッター瞳シーズン3 アニメタ~99.9%の熱意
アニメタ~99.9%の熱意 決断=実行 落合 博満
決断=実行 落合 博満 オンボーディングで必須事項と情報取得
オンボーディングで必須事項と情報取得 エアパーク 航空自衛隊 浜松広報館
エアパーク 航空自衛隊 浜松広報館 ようやく今になって、下町ロケットガウディ計画を読む
ようやく今になって、下町ロケットガウディ計画を読む クレアネットフェイスブックページ
クレアネットフェイスブックページ 初音ミクとかけまして、広島ととく
初音ミクとかけまして、広島ととく 脱出ゲーム ピクセルルーム (pixel rooms) 攻略25分
脱出ゲーム ピクセルルーム (pixel rooms) 攻略25分 WORLD ORDER in WPC 2011
WORLD ORDER in WPC 2011 さくらクレパスクッキーでわかるもの
さくらクレパスクッキーでわかるもの ボールを回せ、ボールは疲れない。サーバを動かせ、サーバは疲れない
ボールを回せ、ボールは疲れない。サーバを動かせ、サーバは疲れない お悩みワードとしてよく出る、薄毛に体臭などのコンプレックス用語
お悩みワードとしてよく出る、薄毛に体臭などのコンプレックス用語 企業の研修旅行と「ちらん-特攻兵の幸福食堂」
企業の研修旅行と「ちらん-特攻兵の幸福食堂」 OGPタグを挿入するメリット
OGPタグを挿入するメリット 育成・教育と即戦力採用について
育成・教育と即戦力採用について 大阪の方?関西の大学出身?
大阪の方?関西の大学出身? スポンサードサーチのクイックリンクオプションがスタート
スポンサードサーチのクイックリンクオプションがスタート 西天満の壁面緑化
西天満の壁面緑化 日本の会社における社長の平均年齢
日本の会社における社長の平均年齢 屈辱感と劣等感、無職野郎、浪人野郎も悪くない
屈辱感と劣等感、無職野郎、浪人野郎も悪くない 「やれ」と言ってはいけない
「やれ」と言ってはいけない ロジックでない部分の感性
ロジックでない部分の感性 遺品整理ナビ・こころん
遺品整理ナビ・こころん 千早振る 神の誓いの つきせねば 国も豊かに 御代ぞ久しき
千早振る 神の誓いの つきせねば 国も豊かに 御代ぞ久しき サーバーを守る人、淀屋橋駅にまで
サーバーを守る人、淀屋橋駅にまで 小児歯科において、痛いという言葉に触れないこと
小児歯科において、痛いという言葉に触れないこと 人は無意識で一貫した原理で動く ~ 一貫性の原理
人は無意識で一貫した原理で動く ~ 一貫性の原理 広告やSEO対策においては、レバレッジを狙う
広告やSEO対策においては、レバレッジを狙う 琵琶湖を眺めつつ近江神宮を探す
琵琶湖を眺めつつ近江神宮を探す 地元民もあまり知らない和歌山千畳敷の由来
地元民もあまり知らない和歌山千畳敷の由来 DNSプリフェッチ
DNSプリフェッチ ホウレンソウ病
ホウレンソウ病